Thẻ Meta trong SEO thường nằm ngay phần trên cùng của trang, là một trong những công cụ tốt nhất của người làm quảng cáo tìm kiếm. Vậy thẻ Meta cụ thể là gì? Tổng hợp các thẻ meta cần thiết trong SEO là như thế nào. Những chia sẻ dưới đây của chúng tôi sẽ giúp bạn giải đáp những thắc mắc đó.
Thẻ Meta là gì?
- Thẻ meta là một phần trong HTML, được dùng để mô tả nội dung trang và khai báo cho các bộ máy tìm kiếm cũng như lượng khách truy cập vào website của bạn. Meta tag chỉ hiện trong phần code của trang và bất cứ ai cũng có thể kiểm tra thông tin qua Source code bằng cách nhấn tổ hợp Ctrl + U.
- Meta tag là yếu tố rất quan trọng đối với các công cụ tìm kiếm. Nó xuất hiện trong mã HTML của trang web và thông báo cho công cụ tìm kiếm biết nội dung có trang web đó. Mỗi platform đều có các giải pháp khác nhau để thêm thẻ meta.
- Không chỉ riêng các vị trí như SEO, Online Marketing mà cả các lập trình viên web cũng cần phải nắm vũng kiến thức về thẻ Meta để lập trình cấu trúc phù hợp cho quá trình SEO của website.
Ví dụ, WordPress thì có các plugin miễn phí hỗ trợ thẻ meta giúp bạn tự do lựa chọn.
7 thẻ meta cần thiết trong SEO
Những thẻ meta cần thiết trong SEO là gì? Nếu bạn đang băn khoăn trong câu hỏi này thì hãy cùng chúng tôi giải đáp qua những thông tin dưới đây được chia sẻ bởi nhiều chuyên gia SEO trên thế giới như Neil Patel, dịch vụ SEO Mona, Moz,…
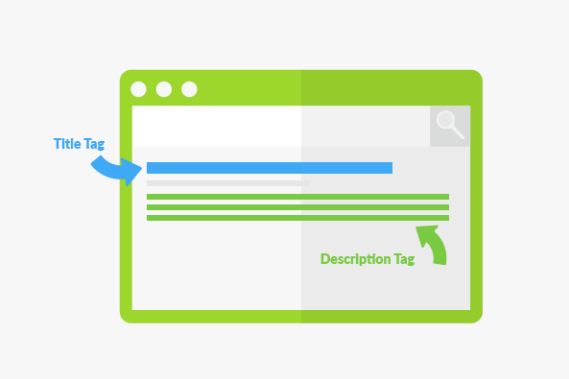
1. Title tag
Title tag là phần dùng để chỉ rõ website của bạn với bộ máy tìm kiếm và lượng khách truy cập trong HTML. Nó hỗ trợ cho tất cả trình duyệt như Chrome, Safari, Firefox,… Title tag rất quan trọng đối với SEO và khách truy cập, thường xuất hiện trong trang kết quả tìm kiếm và trong tabs trình duyệt.
 Bạn cần thêm title trong phần <head> của trang web, ví dụ:
Bạn cần thêm title trong phần <head> của trang web, ví dụ:
<head>
<title> tiêu đề mẫu </ title>
</ head>
Độ dài tối ưu cho thẻ tiêu đề thường dưới 60.
Để có 1 thẻ tiêu đề tốt, chuẩn SEO thì cần lưu ý những điểm sau tạo title tag như sau:
- Thêm “từ bổ nghĩa” vào sau thẻ tiêu đề (top, mẹo, đánh giá, số: 5 cách, 10 địa điểm, 999+, tổng hợp,…)
- Nhúng từ khóa đuôi dài vào thẻ tiêu đề
- Chèn từ khóa chính vào đầu thẻ title
- Không nên nhồi nhét quá nhiều từ khóa.
- Chỉ nên có 1 thẻ tiêu đề cho mỗi trang.
2. Meta Description
Đây cũng là một phần thuộc về HTML với chức năng là tóm tắt nội dung trang web của bạn. Công cụ tìm kiếm thường hiển thị phần meta mô tả trong kết quả tìm kiếm nằm dưới thẻ title của bạn.
Meta Description được sử dụng để tăng xếp hạng trang web nhiều hơn. Tuy nhiên, bản cập nhật thuật toán trong những năm gần đây đã giảm bớt hiệu quả của nó. Nó sẽ không cải thiện cho thứ hạng của bạn nhưng các thẻ Meta Description vẫn có thể hữu ích bởi nó được sử dụng trên các trang tìm kiếm kết quả.

Nếu bạn mô tả nội dung phù hợp với nội dung tìm kiếm của người dùng thì họ sẽ click chuột vào trang web của bạn. Điều đó có nghĩa nó vẫn còn có thể cải thiện khả năng tăng thứ hạng web của bạn. Vì thế, một trang mô tả tốt có thể xuất hiện hiệu quả hơn với người dùng, nâng cao cơ hội của mình bằng việc người dùng nhấp chuột vào nó.
Độ dài trung bình của một đoạn thẻ mô tả trên máy tính là khoảng 160 ký tự. Còn trên thiết bị di động thì độ dài trung bình khoảng 130 ký tự.
Để có thẻ mô tả tốt, chuẩn SEO thì cần lưu ý các điểm:
- Không cần chú ý quá nhiều vào số lượng ký tự bởi Google có thể co giãn hoặc kéo ra nội dung mô tả dựa trên sự truy vấn của người dùng.
- Không thêm thẻ Description trùng lặp.
- Thêm CTA vào meta Description như đặt phòng ngay, liên hệ với chúng tôi, mua ngay với giá tốt,…
- Đừng quên thêm từ khóa chính và thẻ Description.
- Hãy viết cho người dùng và khuyến khích họ nhấp và bằng nội dung cụ thể, có liên quan.
- Thêm vào bất cứ chương trình ưu đãi nào bạn đã thực hiện.
3. Thẻ Meta Robots
Meta robots là một thẻ có chức năng điều hứng cho công cụ tìm kiếm thu thập thông tin dựa trên các trang đánh chỉ mục cũng như các trang loại trừ của một website. Bạn có thể cho phép hoặc không việc công cụ tìm kiếm index trang, theo dõi các liên kết của nó, lưu trữ hoặc ngăn chặn nó không nó index một số trang không cần thiết.
Ví dụ:
<meta name=”robots” content=”noindex, nofollow” />
Google sẽ chọn tùy chọn hạn chế nhất là noindex nếu tình cờ bạn được sử dụng hai thuật ngữ mẫu thuẫn noindex và index.
Meta robots là thẻ hữu ích cho SEO bới nó là một cách đơn giản để ngăn chặn các chỉ số hóa nội dung trùng lặp. Nó cũng có thể có lợi cho các trang chưa hoàn thiện hay các web có thông tin bí mật.
Một số giá trị khai báo khác:
- “index“: các bộ tìm kiếm của Google khi thu thập các thông tin được phép đánh chỉ mục trang này.
- “follow“: là thuộc tính cho phép các bọ tìm kiếm của anh google dựa trên những liên kết trên trang hiện tại của web để tìm kiếm các thông tin trên những trang khác có liên quan.
- “nofollow“: không cho phép Robots đi theo link trong trang để đến các trang liên kết khác.
- “all” hoặc “follow, index”: Gồm cả 2 giá trị của follow và index là cho phép google index, lập chỉ mục và hướng theo các liên kết trong bài viết.
- “noindex”: không cho phép robots hay google index trang này.
- “none” hay “nofollow, noindex”: gồm 2 thuộc tính nofollow và noindex, không cho phép google index trang và cũng không cho robots đi theo các liên kết có trong trang.
4. Meta Content Type
Meta Content Type là thẻ được sử dụng để khai báo mã hóa các ký tự của một website. Nó giúp các trình duyệt biết được nội dung trang web của bạn được mã hóa ký tự ra sao để hiện thị các thông tin một cách tốt nhất.
Thẻ Meta Content Type thì không ảnh hưởng tới thứ hạng hay CTR.

Kiểu mẫu của Content Type:
<meta http-equiv=’Content-Type’ content=’Type=text/html; charset=utf-8′>
Hoặc bằng cách ngắn gọn hơn:
<meta charset=”utf-8″ />
Mình khuyên bạn nên đặt thẻ này ngay dưới thẻ <head>, ngay trên các thẻ khác kể cả thẻ title.
5. Thẻ meta Geo
Meta GEO có lẽ là một thẻ còn khá mới đối với nhiều SEOer bởi nó là một thẻ ít phổ biến.
Cú pháp:
<meta name=”geo.region” content=”VN-DN” />
<meta name=”geo.position” content=”15.998165;108.259347″ />
<meta name=”ICBM” content=”15.998165, 108.259347″ />
Đây là thẻ đánh dấu địa điểm trang web của bạn, tức là đánh dầu địa điểm bạn có thể cung cấp các dịch vụ thông qua website.
Ví dụ: Nếu bạn đánh dầu web của mình ở Đà Nẵng thì khi người dùng truy vấn với câu lệnh: dịch vụ SEO Đà Nẵng thì trang web của bạn sẽ được đánh giá cao hơn những đối thủ không có thẻ meta Geo. Hiện nay, SEO local đang được đánh giá cao và mặc dù đây là một thẻ ít dùng nhưng mình nghĩ nó vẫn hữu ích trong SEO nên mình đưa vào để các bạn có thể tham khảo.
6. Meta Keywords

Thẻ Meta Keywords gồm một danh sách các từ khóa mà bạn nghĩ là có liên quan tới trang web của mình. Các công cụ tìm kiếm sẽ không đưa vào hiện thị nhưng đây vẫn là cơ hội để bạn nhấn mạnh các từ khóa mục tiêu.
Bạn có thể xem xét gồm cả cách viết thay thế trong khóa meta tag. Nó có thể là động lực rất nhỏ để xếp hạng công cụ tìm kiếm nhưng tại sao bạn lại bỏ lỡ cơ hội này?
Cấu trúc: <meta name=”keywords” content=”từ khóa” />
Ví dụ: <meta name=”keywords” content=”thiết kế web chuẩn SEO” />
7. Meta Language
Thẻ Meta Language được dùng để khai báo ngôn ngữ của một webiste. Thông báo cho các công cụ đọc, xử lý văn bản để biết được ngôn ngữ ta viết là gì. Điều này giúp cho người dùng tiếp cận nội dụng trang web của bạn một cách thuận lợi hơn.
Cú pháp của thẻ:
<meta http-equiv=”content-language” content=”vietnam” />
Kết luận
Còn có rất nhiều thẻ meta khác nữa như meta Author, meta Designer, meta Abstract, meta Copyright,… nhưng các thẻ này không quan trọng nên mình đã không đưa vào bài viết. Mình chỉ khuyên các bạn cần đặc biệt quan tâm tới các thẻ: meta title, meta robots và description.
- Meta title là một phần rất quan trọng trong SEO. Bạn cần nhớ không để <title> vượt quá 70 ký tự và đừng quên sử dụng từ khóa làm đòn bẩy cho mức độ hiệu quả của nó.
- Meta robots: được dùng để điều hướng bot tìm kiếm index trang hoặc bạn cũng có thể ngăn chặn một số trang có nội dung trùng lặp, các trang bí mật,…
- Meta description: được dùng với chức năng để hiển thị thêm thông tin về nội dung của trang web. Công cụ tìm kiếm sử dụng nó trong SERPs của họ.
Trên đây là tổng hợp các thẻ meta cần thiết trong SEO của Influx Web Technologies. Chúc các bạn sớm thành công với công việc tối ưu Onpage của mình. Nếu bạn có ý kiến nào khác thì hãy comment, đóng góp để bài viết hoàn thiện hơn nhé!