Kiểm tra code online hay check mã code online là việc làm rất cần thiết đối với các developer ngày nay. Ngoài việc sử dụng các phần mềm để kiểm tra code, bạn còn có thể kiểm tra code nhanh chóng, chính xác trên các website trực tuyến. Bạn cũng không phải mất công download, cài đặt về thiết bị điện tử của mình. Top 10 website kiểm tra code online tốt nhất cho developer dưới đây sẽ mở ra cơ hội đơn giản, nhanh chóng, dễ dàng nhất mà bạn đang kiếm tìm.
Codepad – Kiểm tra code chính xác

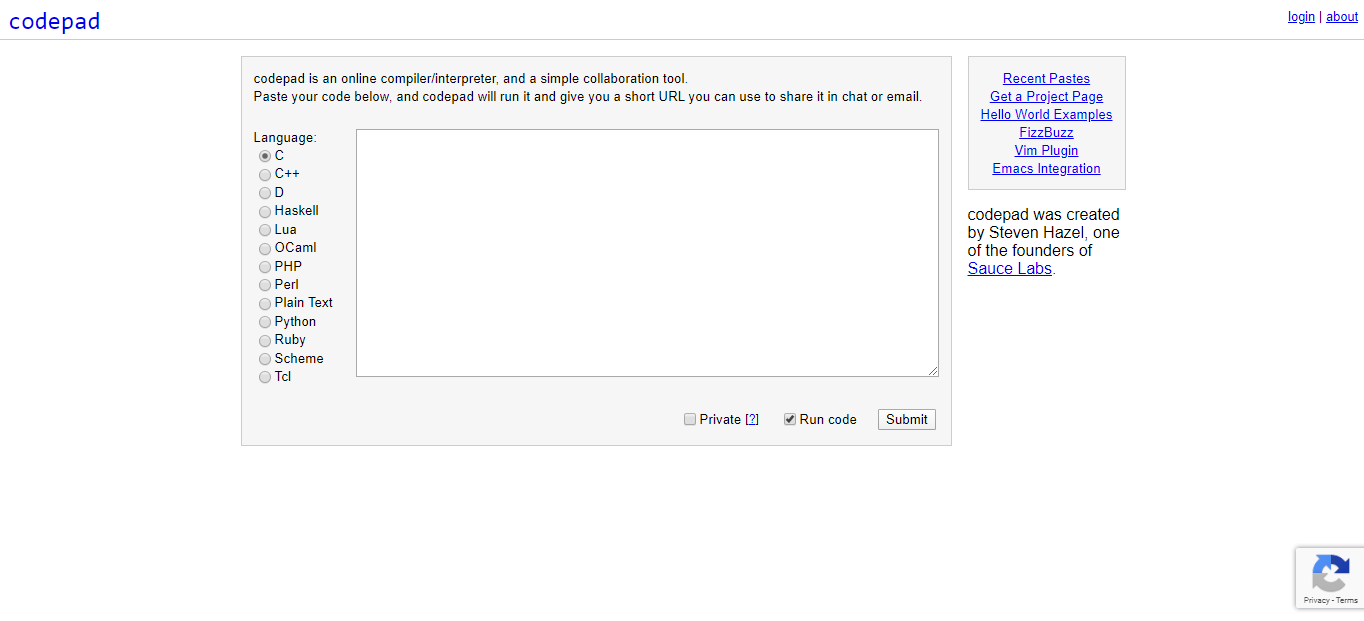
Cái tên lừng danh được sáng tạo bởi Steven Hazel. Đây là một trang web kiểm tra code online được các developer sử dụng phổ biến nhất. Codepad là ứng dụng độc đáo cho phép người dùng có thể chia sẻ cú pháp mã trên web. Thay vì chỉ cần tháo lỗi, website giúp bạn sao chép/ dán bit quan trọng của mã và chia sẻ trực tuyến.
Một điểm cộng của Codepad là màn hình hiển thị đầu ra bất kỳ thông báo lỗi liên quan đến mã của bạn. Các menu phía bên trái cho phép thay đổi ngôn ngữ, phân tích cú pháp từ C/ C++. Perl, Python, PHP, Ruby…Công cụ này thực sự tuyệt vời dành cho các kỹ sư phần mềm – những người cần cộng tác và gỡ lỗi những chương trình khó hiểu của họ.
Xem thêm: Các cú pháp và tips khi code C++ tại visualcpp.net.
Tinkerbin – Check lỗi khi code hiệu quả
Xếp ở vị trí số 2 trong top 10 website kiểm tra code online tốt nhất cho developer hiện nay, Tinkerbin làm tròn sứ mệnh với nguồn tài nguyên mã chỉnh sửa trực tuyến hữu dụng. Tuy vẫn còn ở trong giai đoạn beta nhưng đa số công cụ làm việc hoàn hảo và có thể phát hiện bug nhanh chóng.
Website này hỗ trợ các nhà phát triển web mã hóa trong HTML5/ CSS3/ JS. Làm cho đầu ra trực tiếp trên màn hình. Hầu hết, các công cụ làm việc hoàn hảo và nắm bắt lỗi tốt nhất, nhanh nhất. Giao diện điều khiển của Tinkerbin rất tiên tiến, hỗ trợ rõ ràng các xu hướng tương tự như người dùng mong muốn di chuyển vào tương lai của thiết kế trang web. Các chức năng phổ biến nhất hỗ trợ phím tắt, điều này bạn không thể nhìn thấy trên bất kỳ web application nào. Để một mình một trình soạn thảo mã nguồn trong trình duyệt của bạn. Khi nhấp thẻ mới, IDE sẽ tự động thụt lề. Đây là công cụ tốt nhất mà bạn nên tích hợp nó ngay trong hộp công cụ phát triển web của mình.
Write Code Online
Mang đến giải pháp kiểm tra code online tốt nhất cho developer. Trang chủ writeCodeOnline.com sẽ chuyển đến JavaScript editor. Bạn có thể lựa chọn endoce JS, PHP và URL cơ bản. Sở dĩ Write Code Online được đánh giá cao là bởi ứng dụng vô cùng an toàn và gọn nhẹ.
Bạn có thể thấy được kết quả ngay bên dưới ô nhập text. Khi bạn nhấn “run code” thì ứng dụng sẽ làm nhiệm vụ phân tích toàn bộ code và hiện kết quả lên cho bạn. Với những đoạn Script có dung lượng lớn mà bạn download tại website free-php-scripts.net thì quá trình debug sẽ khá khó khăn, bạn cần phải thêm nhiều file hơn. Nhưng nếu dùng để test ý tưởng mới thì Write Code Online là sự lựa chọn tuyệt vời nhất dành cho bạn.
Google Code – website kiểm tra code online uy tín

Google là một nền tảng lớn với rất nhiều dữ liệu API mã nguồn mở. Với website kiểm tra code online Google Code, bạn có thể truy cập vào các API của họ và gỡ lỗi tất cả các mã của bạn ngay cùng một cửa sổ. Bạn có thể lấy dữ liệu từ các sản phẩm lớn nhất của Google.Từ bảng liệt kê các bài viết bog từ blogger, đánh dấu từ Google Map, các video trực tiếp từ Youtube…Khi bấm thông qua các ví dụ khác nhau, hộp xem trực tiếp sẽ cập nhật cho phù hợp nhất. Nếu bạn đã phải kéo nội dung từ Youtube hay tùy chỉnh Google tìm kiếm thì đây chính là sandbox mà bạn muốn sử dụng.
Viper7 Codepad – Công cụ check code online
Xếp ở vị trí thứ 5 trên bảng xếp hạng, trang web kiểm tra code online tốt nhất cho developer Viper7 Codepad mang tên Codepad. Được host trên một web viper-7.com và được chuyển hướng đến các biên tập viên trực tuyến tương tự. Công cụ debug này được set up cho đầu ra PHP. Bạn có thể thay đổi giữa PHP5 và PHP4. Nếu bạn tạo tài khoản, bạn có thể sử dụng dịch vụ của họ như là hệ thống lưu trữ cá nhân. Bạn có thể đặt tên cho từng dự án PHP và giữ cho chúng được lưu trữ trực tuyến miễn phí.
Viper7 Codepad là một trình biên tập mã mạnh mẽ. Bạn không cần sử dụng bất kỳ phần mềm nào trên máy tính của bạn tại thời điểm đó. Khi phân tích mỗi kịch bản, biên tập viên sẽ cung cấp chi tiết meta bổ sung, ví dụ như yêu cầu trình duyệt và tiêu đề phản ứng. Nếu đã có tài khoản, bạn cũng có thể sử dụng dịch vụ này để làm hệ thống lưu trữ cá nhân. Cũng như các online editor khác, bạn cũng có thể đặt tên mỗi PHP project và lưu trữ chúng miễn phí. Khi paste mỗi script, editor sẽ đề nghị thêm chi tiết meta. Công cụ này thực sự mang đến cho các developer giải pháp hữu ích khi kiểm tra code online.
IDEOne – Check code online dễ dàng

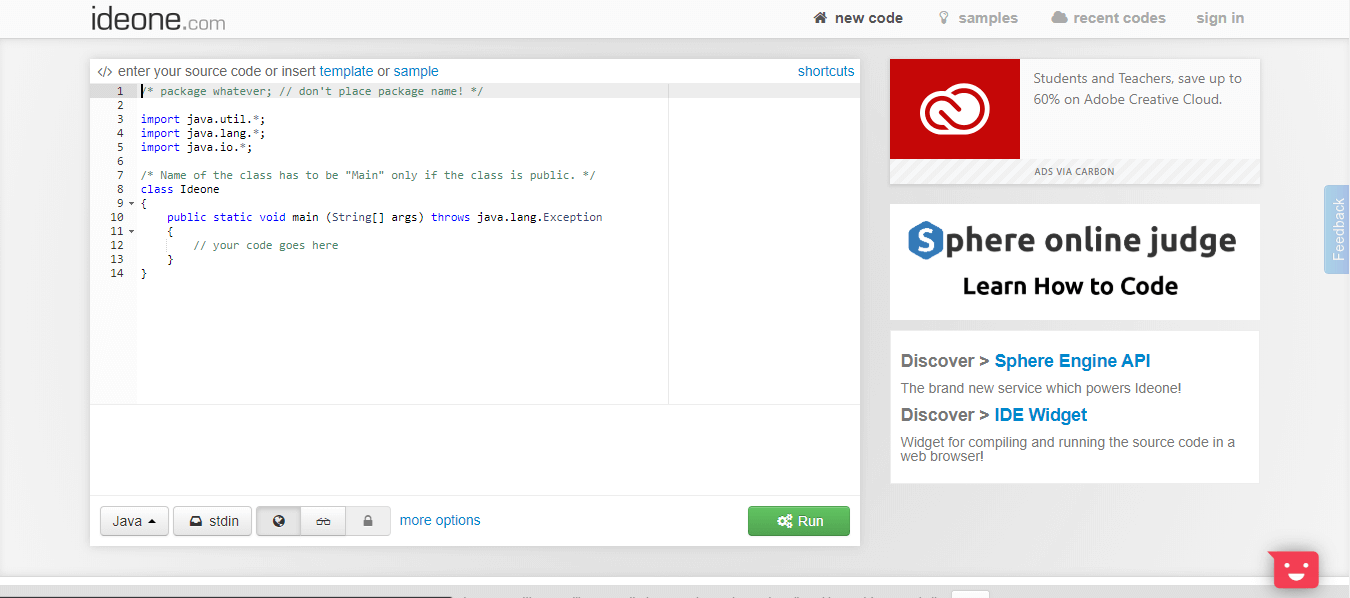
IDEOne được biết đến là trang web kiểm tra code online dựa trên lập trình sâu và phát triển phần mềm. Biên tập trực tuyến của IDEOne hỗ trợ cú pháp tô sáng cho một số ngôn ngữ rất nổi bật. Bao gồm Objective-C, Java, C#, VB.NET, SQL và nhiều hơn nữa. Tuyệt vời nhất là bạn có thể gỡ rối nhanh chóng nhiều ngôn ngữ lập trình khác nhau từ cùng một trang. Bạn cũng có thể lưu trữ mã nguồn thông qua một URL duy nhất để chia sẻ trên trang web. Tuy nhiên, nhược điểm của IDEOne là hơi khó dùng vì bố cục trang web rất rối rắm bởi đủ thứ quảng cáo và các nội dung khác. Nếu có thêm nhiều thư viện code thay thế thì sẽ tuyệt vời hơn.
Jsdo.it – Website kiểm tra code online
Website kiểm tra code online Jsdo.it cung cấp cho người dùng tính năng có thể share các mẫu code JavaScript, HTML5, CSS3. Ứng dụng này yêu cầu quá trình đăng ký phải chặt chẽ hơn so với những ứng dụng mở khác. Khi đăng ký, họ yêu cầu bạn phải kết nối vào các trang mạng xã hội như: Facebook, Twitter, Google hay Github. Sau đó mới lựa chọn username và code. Một số ứng dụng xuất hiện để có văn bản tiếng Nhật.
Một ưu điểm tuyệt vời của Jsdo.it chính là ở giao diện có thể upload file đã tạo trước và lưu trữ chúng thành một project. Tiện lợi nhất là bạn có thể edit file của mình ở bất cứ máy tính nào.
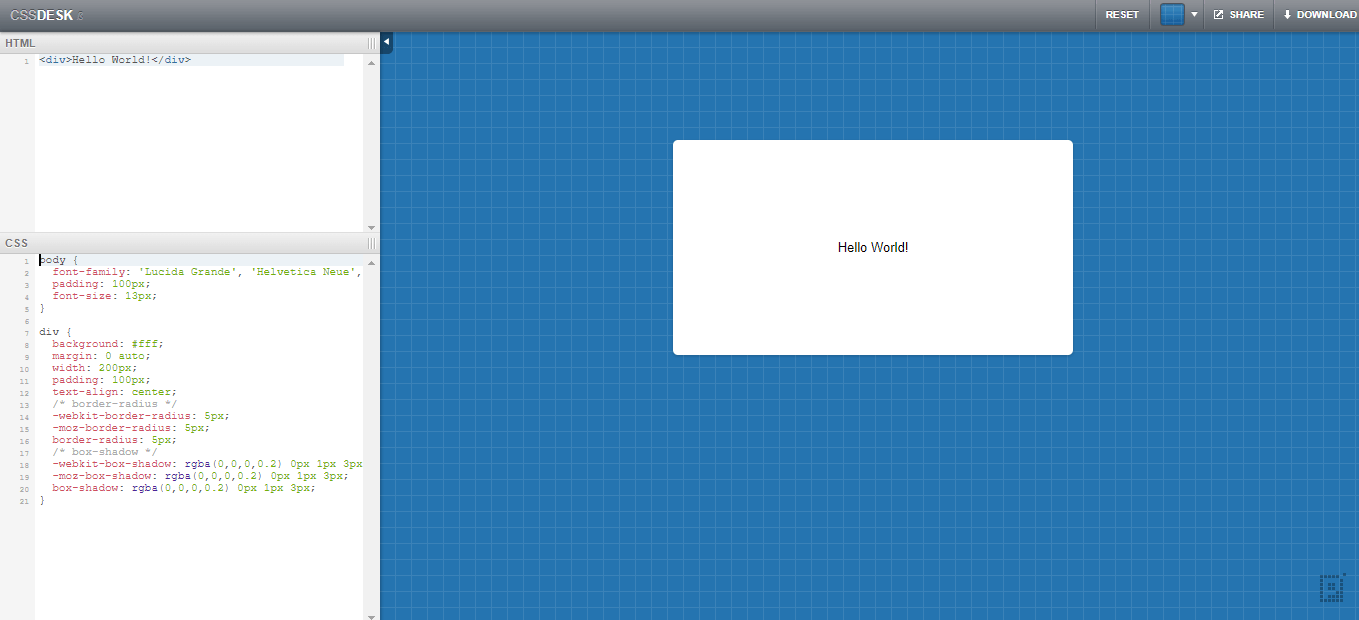
CSSDesk – Kiểm tra code CSS

Di chuyển từ kiểu thế giới kịch bản script đến ngôn ngữ stylesheet có website kiểm tra code online CSSDesk. Giao diện quen thuộc với khá nhiều kiểu mẫu với source code bên trái và webpage render phía bên phải. Cộng cụ này có thể nói là rất phù hợp với các mẫu webpage nhỏ và những tính chất CSS3 dài hơn với gradient và box shadow (tốc độ dốc và bóng hộp).
CSSDesk còn cho phép bạn tải về các mã nguồn như các tập tin về máy tính. Nó có thể thay thế trong những tình huống mà bạn đang làm việc trên máy tính xách tay mà không cần bất kỳ phần mềm IDE nào. Bạn cũng có thể tạo ra một liên kết URL ngắn để chia sẻ trực tuyến. Các nhà phát triển web khác cũng có thể đi vào và chỉnh sửa những gì bạn đã tạo ra. CSSDesk hứa hẹn là một công cụ trải nghiệm hữu ích dành cho các developer.
JS Bin – Check code online
Trang web kiểm tra code online JS Bin cũng là một trong những công cụ hữu ích để sửa lỗi JavaScript console. Cho phép người dùng có thể chia sẻ một liên kết riêng với các nhà phát triển khác cũng như viết lại với nhau theo thời gian thực. Với những người mới bắt đầu, giao diện của JS Bin có chút khó hiểu nhưng các nhà phát triển đã thiết lập một số hướng dẫn trực tuyến để bạn tham khảo. Về cơ bản, bạn có thể lựa chọn rất nhiều bất kỳ trong số lượng các thư viện.
Khi đang mã hóa các yếu tố khác nhau thì bản dự thảo cũng tự động lưu lại. Bạn có thể tải về bất cứ lúc nào sản phẩm cuối cùng hoặc giữ mã nguồn lưu trực tuyến. Hệ thống của JS Bin sẽ nâng cao hơn nhiều cho xuất khẩu và giữ mã của bạn như là một mẫu trần.
jsFddle – Website kiểm tra code online
So với JS Bin thì website kiểm tra code online dành cho các developer jsFddle có giao diện rất khác, hỗ trợ được nhiều chức năng phức tạp hơn. Với jsFddle, ngay lập tức bạn có thể đăng ký cho một tài khoản miễn phí ngay và bắt đầu tiết kiệm mẫu mã trực tuyến của bạn. Trang web cung cấp một URL ngắn, bạn có thể chia sẻ khoảng web thông qua các trang mạng xã hội như Twitter, Facebook, Stack. Bạn cũng không cần phải tạo một tài khoản để bắt đầu mã hóa, nó chí là tính năng tiện dụng để giữ mọi thứ trở nên có tổ chức mà thôi.
Ngoài ra jsFddle cũng hỗ trợ bao gồm các thư viện như Prototype, jQuery. Có thể bao gồm thêm các nguồn lực bên ngoài để JS tập tin hoặc CSS vào mỗi tài liệu thử nghiệm. Đặc biệt, ứng dụng còn hỗ trợ XHR Ajax để bạn có thể chuyển dữ liệu qua lại giữa cửa sổ trình duyệt phía server và client.
Khi công nghệ đang dần chuyển mình khỏi ứng dụng cục bộ, thì các lập trình viên càng có cơ hội làm việc và hợp tác với nhau càng dễ dàng hơn. Với top 10 website kiểm tra code online tốt nhất cho developer trên đây chắc chắn sẽ mang đến một cẩm nang hữu ích nhất mà bạn đang kiếm tìm. Chắc chắn rằng xu hướng web app này sẽ tiến xa hơn trong tương lai không xa.